Bitsy Fonts and Templates
A downloadable asset pack
For use with the extremely helpful tool Fontsy : https://seansleblanc.itch.io/fontsy.
## This package contains:
Three .bitsyfont files, ready to upload and use in your game, based on:
- PICO-8 by Simbax https://fontstruct.com/fontstructions/show/2052852/pico-8-27
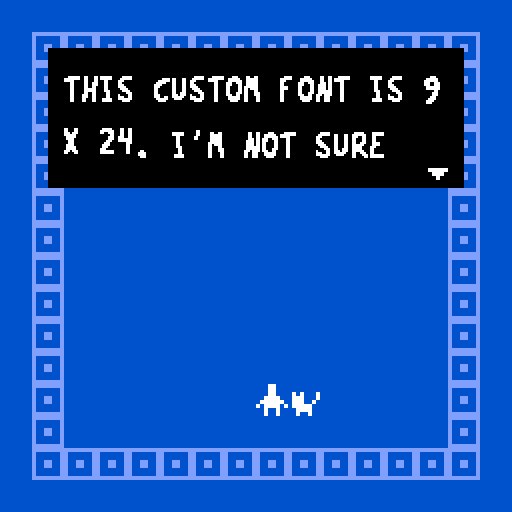
- Baba 9x24 by Hempuli https://hempuli.itch.io/hempuli-font-bundle
- Cascadia Code by Microsoft https://github.com/microsoft/cascadia-code
Four .aseprite template files (basic Latin characters only) for different sized fonts (4x6, 6x8, 8x13, 9x24).
One README that contains the following instructions:
## To use the fonts:
In Bitsy, go to tools > settings > game settings, and then in the font dropdown select "custom font". Click "upload" and upload the .bitsyfont file you want to use.
## To use a template to make a font:
Open the template in Aseprite.
Draw on a new layer, or on the base layer if you're brave.
Only draw in white (#ffffff) and stay INSIDE the red borders.
To use an existing font--we'll assume you have the license for it--you can use the text tool to basically type in the boxes.
Hide or delete the reference layer.
Export as a myfontname.bitsyfont.png
Go to Fontsy - https://seansleblanc.itch.io/fontsy - and under Import, choose the .png you just made.
Scroll down to Export, expand Data, click download. You now have a font to upload (see "To use the fonts" above).
## To make a font that's a different size than any of the templates, or contains more characters:
1. upload a .bitsyfont file, it doesn't matter which
2. expand edit
2a. rename
2b. choose your desired character width and height
2c. hit clear and reset
3. expand character sets
3a. select "basic latin"
3b. (add others if you want them)
4. expand draw
4a. You can draw your characters right here, or you can use this screen as a reference for working in another program. The important thing is that this part shows you what order to draw your characters in. Let's assume you want to use the drawing program you're used to.
5. Under export, expand Image, click the grid lookin thing to download the template as a png.
6. Open in your graphics editor and draw on the png instead. Don't mess with the borders!
6a. Save as yourfontname.bitsyfont.png
7. Back in fontsy, reload the page, go back to import and choose the png you just made.
8. Scroll down to export, expand data, click download. You now have a font to upload.
| Status | In development |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | nextlevelbanana |



Leave a comment
Log in with itch.io to leave a comment.